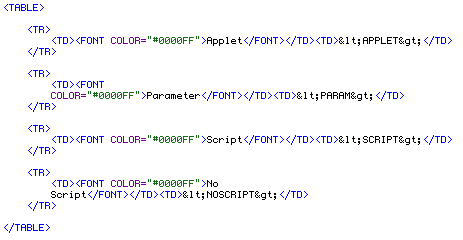
The HTML can be indented to be easier to read. This indentation is customizable. In the indentation preferences dialog you can choose which element you want to indent the content of. By default the content of lists and tables is indented. A typical example is this:

The code is automatically indented as you type. You can also use 'Indent Line/Region' in the text menu to indent the code. 'Reformat Paragraph/Document' also fixes the indentation while reformatting the code.